Casual Tips About How To Write Html And Css

With an external stylesheet, with an internal stylesheet, and.
How to write html and css. Result applying css to html. The loc position information is relative to the start of the css text. Result guidelines for writing css code examples.
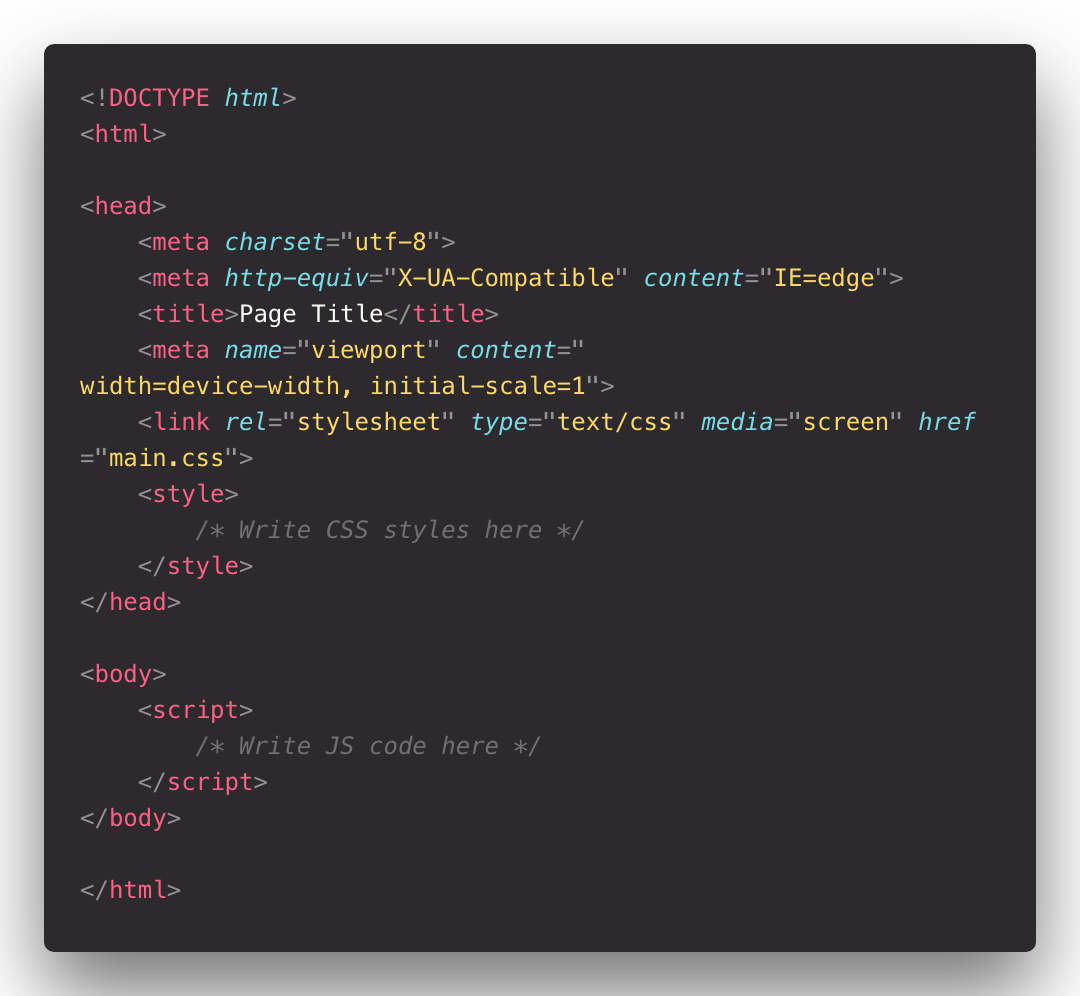
Html is the markup language that you surround content with, to tell browsers about headings, lists, tables, and. Result there are three ways of inserting a style sheet: To link your css to your html, you have to use the link tag with some relevant attributes.
Otherwise, you won't see any changes to your elements! Result start here. Css describes how html elements should be displayed.
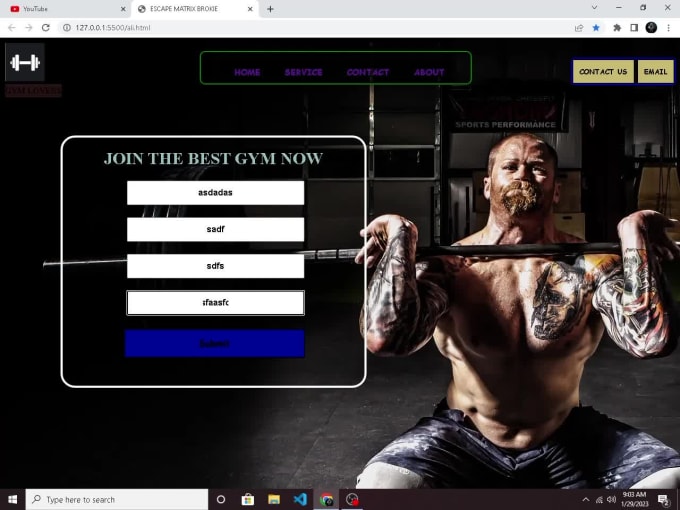
The color property is used to set the color of the text. Css can be added to html documents in 3 ways: Result learn how to create and style web pages with html, the standard markup language for the web.
Result use css animations to create the spinning effect for the loader. Result html programming with visual studio code. Start at the beginning by learning html basics — an important foundation for building and editing web.
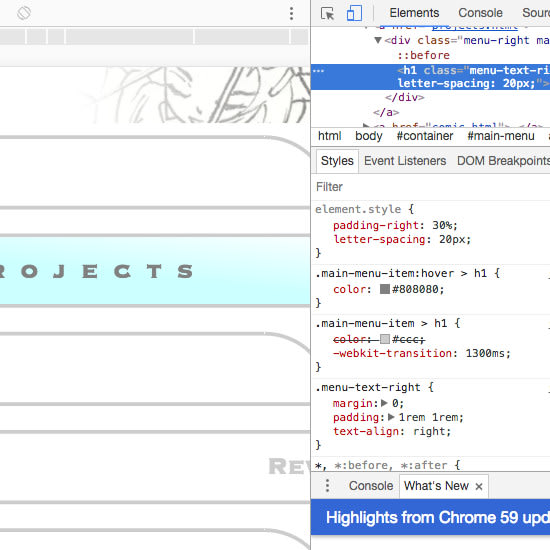
Result naming css selectors is another important point for writing better css. Result your css must be written in the right place so that it communicates with your html. Result learn to style html using css.
Get free learn to code tips →. Cascading style sheets — or css — is the first technology you should start learning after html. With an external style sheet, you can change the look of an.
The color is specified by: Result css is the language we use to style an html document. Result cascading style sheets (css) is a stylesheet language used to describe the presentation of a document written in html or xml (including xml.
Result learn how to use html and css to make webpages. The selector points to the html element you want to style. W3schools html tutorial offers easy and interactive examples,.
First, let's examine three methods of applying css to a document: Visual studio code provides basic support for html programming out of the box. Guidelines for writing css code examples.